Images coming soon to Limnu
 One of the most requested features for Limnu is the ability to put an image on a board and then draw on the image. Well, it's high time, and we're busy making it happen.
One of the most requested features for Limnu is the ability to put an image on a board and then draw on the image. Well, it's high time, and we're busy making it happen.
But yesterday we hit an interesting snag. See, we are trying to keep Limnu as simple as it can possibly be - ideally as simple as a real, physical whiteboard. We have regular debates over how to do things in the simplest way possible. We always end up with a good plan that everyone agrees on. But it's not always easy to get there, because the truth is that the digital world is more complicated than a whiteboard, and we're searching for the balance between adding cool features and making things easy to use.
Anyway, we had a plan we came up with several months ago for images that we thought would be dead simple for you, the user. We didn't want to introduce a layering concept since that complicates things, and real whiteboards don't have layers. You'd just drop images on your whiteboard, they would appear on top of everything, you could move them around, rotate & size them, etc., and then you could draw over the top of them.
To keep things simple, you would only be able to move the images while they were on top. We don't want to tell anyone how to work, but we figure if you draw on an image, everything you draw is now in the context of the image, and it's placed relative to the image, so moving the image out from underneath is breaking the contextual link you made between the image and the strokes you drew over it. We're guessing that moving an image around underneath strokes that were drawn over the image is going to offer a worse user experience than only allowing an image to move around when its on top of everything else.
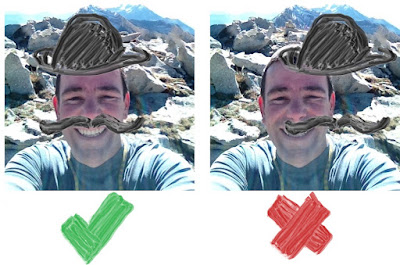
The snag we ran into when putting images on top of other strokes is the eraser. When you erase your marker strokes, you know what to expect – the drawing goes away wherever you touch it with the eraser. What about with images; what do you expect if you erase images, or more specifically if you erase strokes drawn over images?
There are multiple right answers, and it all depends on your workflow and what you want to do with your images. Some obvious physical metaphors for images on a board come to mind: light tables, polaroids, stencils, sticky notes...
Light tables project images from behind, and you can trace it on a layer above. When you erase, you erase your own drawings but not the images.
If you "stencil" an image onto a board, then erasing means you can erase parts of the images too.
We're thinking about how to do images both in the light table sense and the stencil sense, where one is under your strokes, the other is on top of your strokes. Light table images don't erase, and stencil images do erase. We are speculating that you'll want to erase strokes without modifying the image underneath, more often than you'll want to erase parts of an image, so the first images you'll be able to add to your Limnu board will probably go to a separate layer underneath your drawings.
What do you think? Are we guessing right that your workflow with images is most likely the light table style?
Image credits:
runner: https://www.flickr.com/photos/athomeinscottsdale/4283373232
lighttable: https://www.flickr.com/photos/indycaver/5643664006
pinboard: https://www.flickr.com/photos/kowitz/6868805314
stencil: https://www.flickr.com/photos/wonderferret/2222719358
sticky notes: https://www.flickr.com/photos/hectoralejandro/4052376370
nyancat: http://feelgrafix.com/862650-nyan-cat-wallpaper.html