What is Premultiplied Alpha? A Primer for Artists.
If you work with digital images that have transparency in them, and use any software besides Photoshop, you might run into the term “premultiplied alpha.” Texture artists, compositors, film-makers, technical directors, game artists, and graphics programmers all run into premultiplied alpha sooner or later. Premultiplied alpha sounds like a mathematical mouthful, so what does it mean?
Despite the intimidating "mathy" sounding name, premultiplied alpha is actually a very simple and non-technical concept. Let me break it down for you.
Alpha is a mask, used for compositing
Before we get to premultiplied alpha, let’s talk about how to composite an image, to review what alpha means. An alpha channel is an image mask that controls the visibility of a layer. Usually white means opaque and black means transparent. Masks let us isolate something in an image, and we isolate part of an image so we can composite it over another to make a new image.
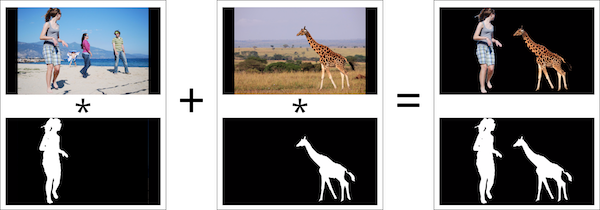
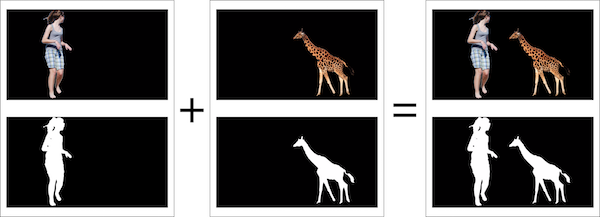
For example, let’s composite this girl on a beach over a safari background.
To do this, all we need is a mask of the girl. Normally this is a single layering operation in whatever software you use. Normally you don’t have to think about any of this in Photoshop or After Effects, but three separate steps are happening under the hood to render a composite. If you try to use film to do compositing, like they did before computers, you have to do each of these three steps manually. (Pro tip: if you want to get a deeper understanding of how your software is compositing, try creating a composite manually by using multiply and add operations rather than the default layering tool.)
- First, isolate the girl by removing the beach background, using an alpha mask.
- Then, cut out some space for the girl on the new background, using the same mask, but inverted (remember white means opaque).
- Finally, layer the two masked images together.
To multiply means to mask. Premultiplied is pre-masked.
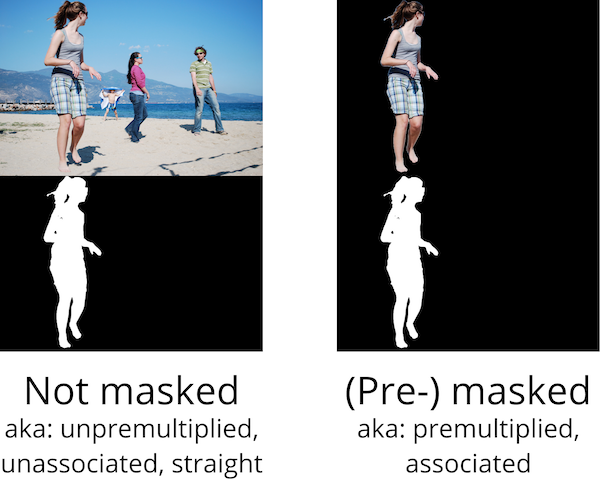
To use the mask, to actually apply it, your software multiplies the image and the mask together. The result is an image that has been masked over black. Notice how this was the first step of compositing from above.
The goal is to mask the image, that’s the most important part. Multiplying is how you mask the image, but you don’t need to worry about the math since your software takes care of that part, you only need to know what happens. This is why I’m trying to use the word “mask” instead of “multiply”. Just remember when someone talks about multiplying images, it means they’re masking, and that “premultiplied” means the image has already been pre-masked.
There’s nothing to it, we’re just giving a name to the intermediate step of a composite - after masking but before layering. This is a surprisingly simple concept, right? Note that both unmasked and pre-masked images have the same alpha channel, it’s only the color channels that are different.
Why do we need a name for the pre-masked image? In the example above, once the image was masked, we immediately layered it over the background, so we didn’t need to name it. Are there times when something happens between masking and layering when we need a name? Yes, yes there are!
There are three main reasons you will want to keep track of whether your image has or has not been masked (premultiplied) yet: because compositing & rendering both create pre-masked images, because the compositing operation needs to change for pre-masked images, and because blurring and other effects need to be done on pre-masked images. Let me elaborate.
1- Compositing always results in masked (premultiplied) images.
Since images have to be masked at some point in order to composite them together, then after you composite two images together the result is always a masked (premultiplied) image. You have to know this whenever you composite more than two images together. If you have intermediate layers, the intermediate layers come out already masked.
If we use unmasked image sources, then they get masked just before compositing, and the result is a masked image.
If we use pre-masked image sources, they are layered without masking, and the result is the very same masked (premultiplied) image as above!
Either way we do it, a masked image comes out at the end of a compositing process. This is true of all compositing software! (Most compositors do have a way to unmask an image, but you normally want to avoid unmasking if you can.)
1b- Rendering always creates masked (premultiplied) images too.
A renderer such as 3ds Max, or Blender always creates masked images automatically. The reason is that the rendering process is also doing compositing internally. A renderer is masking and compositing one triangle at a time over the result image while it renders. Even ray-tracers and other kinds of renderers are compositing as part of how they render. So renderers produce pre-masked (premultiplied) images for the exact same reason compositors do - they have to do masking along the way, and once you’ve started masking and layering, everything comes out masked.
Just like with compositors, many renderers have a setting that will allow you to unmask the output image. Usually, it’s called “unpremultiply”. You rarely if ever need to unmask a rendered image. There are legitimate reasons to do it, but from what I’ve seen, more often than not people use unpremultiply when the difference between unmasked and pre-masked (premultiplied) images is not clearly understood.
2- Compositing needs to know what type of image is being used, masked or unmasked.
When you composite an unmasked image over something, it gets masked during compositing. If you composite a pre-masked image instead, then the masking part has to be skipped since the image is already masked. Your software needs to know if the image has been masked already so it can composite your image correctly.
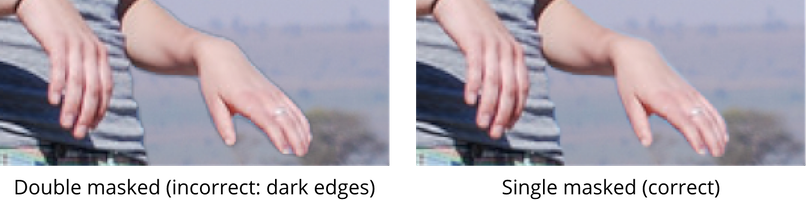
If you tell your compositing software that you’re using an unmasked image over your background, but give it a masked image instead, it will apply the mask again during the layering step, and your image will have been masked twice. If you accidentally mask twice, then your edges (and anything transparent) will be too dark.
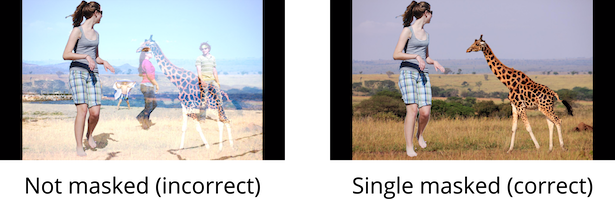
If you composite an unmasked image, but tell your compositor it’s a masked image, then instead of applying the mask twice, you’ll composite without masking at all. The result is that everything you tried to mask out will show through anyway; when this one happens, it’s a bit more obvious.
3- Blur and other effects only work on masked images.
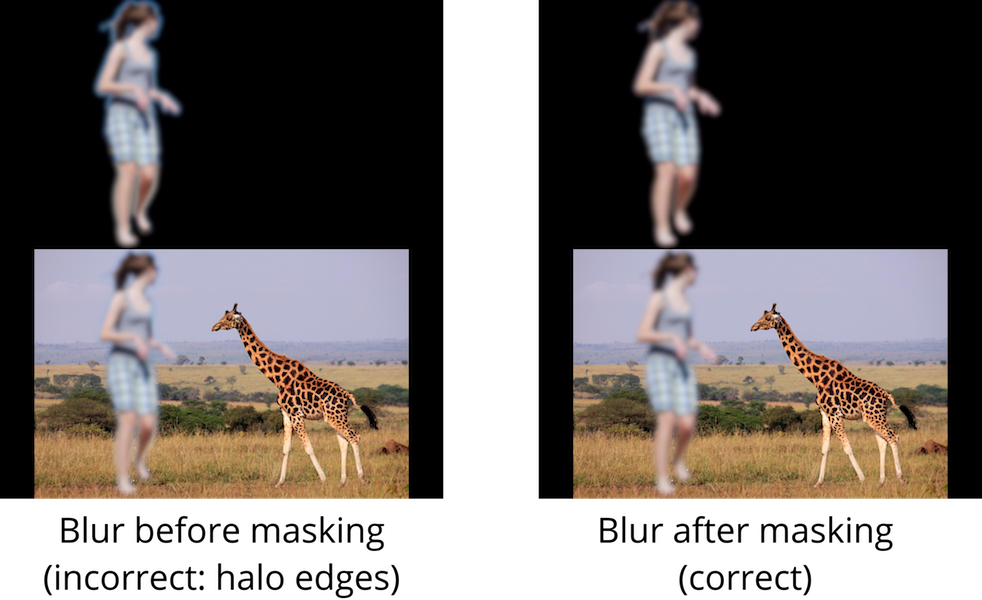
Sometimes you need to blur or add effects to an image before compositing. Blurring an image must be done after masking. If you blur an unmasked image, then you will mix colors into the edges that should be transparent, resulting in an unwanted halo around your blurred layer. By blurring the masked image, the blur takes transparency into account and saves you from nasty edge problems.
Summary
Premultiplied alpha is simpler to understand when you think about it in terms of masking rather than math. For small jobs, you may not need to know what kind of images you’re using. But as soon as you do something relatively complex with more than two layers, knowing what premultiplied means and when to use it will pay dividends.
As a rule of thumb, you can usually pre-mask or pre-multiply any images that need it right after they’re loaded, and then do all your work using masked (premultiplied) images from then on. Usually, the images that need to be premultiplied are the ones whose masks have been painted by hand. Anything else rendered or composited could and should be premultiplied already.
- Multiplying means masking.
- “Premultiplied alpha” or a “premultiplied image” means that the color image was masked (multiplied) by its own alpha channel; it has already been masked.
- Images with hand-painted masks are normally saved unmasked. (Unmasked images usually go by one of the names “straight alpha”, “unpremultiplied alpha”, or “unassociated alpha”.)
- If you composited the image using software, then it is already masked (premultiplied).
- If you rendered the image using software, then it is already masked (premultiplied).
- If your edges are too dark, check if you’re masking the image twice.
- If your edges are too light, check if you’ve blurred or used any effects before masking. Always mask (pre-multiply) before you blur or do any image processing to your layer.
- Try to avoid un-masking images once they’re masked.
- PNG images are always stored unmasked (unpremultiplied).
Further Reading:
Digital Compositing for Film and Video
The Art and Science of Digital Compositing
WebGL, blending, and why you're probably doing it wrong.
Interpreting Alpha
Real Men Comp With Film
Matting (Wikipedia)
Credits
Beach scene
Safari scene
T-rex model
Car model
Special thanks to Eric Haines, Peter Shirley, Alex Hart, Mike Bradshaw, and David (grue) DeBry for helping me write this article.